段落を角丸ボックスで囲むことができます。
テキスト入力フォームに入力する際、下記記入例のように、テキスト内の装飾したい部分の前後を指定のタグではさむことで、段落を角丸ボックスで囲むことができます。幅・高さとも可変するように作られていますので使用する場所・内容物を問いません。
※この装飾は各角に白い抜き型の画像を配置して角丸を表現しているため、ページの背景色が白の場合のみ使用できます。背景が白以外の場合はユーザーフリーエリアを利用して別色の指定を作成(角部分の背景画像の差し替え)する必要があります。
このパーツを改造するへ
※また、複数の指定を組み合わせて使用します。(角丸半径・段落の背景色・段落内側の余白 等)
■原文
coreblobook(コアブロブック)とは?
「ページをめくりながら読む」という本の持つインターフェースを採用した、デジタルドキュメントを、画像を登録するという簡単な操作だけで作成できてしまう、WEBサーバー上で動作するWEBアプリケーションソフトウェアです。
印刷物をスキャニングしたデータや印刷データを元に簡単に電子カタログを制作する事ができます。
■記入例 ---- ↓このように入力してください。
<!-- 角丸ボックス枠開始 -->
<div class="bxr10 bg_bg01 mgtb10">
<span class="tl"><span class="tr"></span></span><!-- ←角丸上蓋 -->
<div class="inner pdg10">
<!-- ↓内容ここから -->
<strong>coreblobook(コアブロブック)とは?</strong><br>
「ページをめくりながら読む」という本の持つインターフェースを採用した、デジタルドキュメントを、画像を登録するという簡単な操作だけで作成できてしまう、WEBサーバー上で動作するWEBアプリケーションソフトウェアです。
<!-- ↑内容ここまで -->
</div>
<span class="bl"><span class="br"></span></span><!-- ←角丸下蓋 -->
</div>
<!-- ←角丸ボックス枠終了 -->
印刷物をスキャニングしたデータや印刷データを元に簡単に電子カタログを制作する事ができます。
以下の指定を組み合わせています。
※「bxr10」 = 「半径10pixelの角丸で囲む」指定です。
※「bg_bg01」 = 「ボックスの背景色を(薄ブルーグレイ)にする」指定です。 [背景色の指定]へ
※「mgtb10」 = 「対象のマージン(外余白)を上下10pixel空ける」指定です。 [マージンの指定]へ
※「pdg10」 = 「対象のパディング(内余白)を10pixel空ける」指定です。 [パディングの指定]へ
■結果 ---- ↓このように表示されます。
coreblobook(コアブロブック)とは?
「ページをめくりながら読む」という本の持つインターフェースを採用した、デジタルドキュメントを、画像を登録するという簡単な操作だけで作成できてしまう、WEBサーバー上で動作するWEBアプリケーションソフトウェアです。
印刷物をスキャニングしたデータや印刷データを元に簡単に電子カタログを制作する事ができます。
■角丸 半径10pixel <div class="bxr10 bg_gl02 ~※他の記述は上記と同様
coreblobook(コアブロブック)とは?
「ページをめくりながら読む」という本の持つインターフェースを採用した、デジタルドキュメントを、画像を登録するという簡単な操作だけで作成できてしまう、WEBサーバー上で動作するWEBアプリケーションソフトウェアです。
■角丸 半径5pixel <div class="bxr5 bg_gr03 ~※他の記述は上記と同様
coreblobook(コアブロブック)とは?
「ページをめくりながら読む」という本の持つインターフェースを採用し、画像を登録するという簡単な操作だけで、デジタルドキュメントを作成できてしまう、サーバー上で動作するWEBアプリケーションソフトウェアです。既存の印刷物をスキャニングしたデータや、DTPデータを元に簡単に電子カタログを制作する事ができます。ブラウザ上で操作可能な、「バックオフィス」と呼ばれる管理者専用の管理ツールから、ページ画像の登録・変更、ページの並べ替えやノンブル(ページ番号)の指定が登録できます。
このパーツのCSS記述をユーザーフリーエリアCSSにコピーして内容を一部変更することで、このバリエーション内に無いオリジナルパーツを作成することができます。
ユーザーフリーエリアCSSの記入方法
デザイン管理→詳細CSS設定→ユーザーフリーエリア編集をクリックすると、入力フォームのポップアップ画面が開きますので、以下の記述を貼り付けて指定部分をお好みの値に変更してください。
※クラス名(パーツの名前)に関して。
必ずクラス名(パーツの名前)を変更してください。また、名前の先頭に「u」などを付加して、既存のクラス名との重複を回避してください。クラス名が重複すると思わぬ結果になる恐れがあります。
このパーツのCSSサンプル
/* 角丸要素共通指定 */
.パーツ名 span {
height: 角丸の半径px;
width: 100%;
display: block;
margin: 0px;
padding: 0px;
font-size: 10%;
}
/* 角丸要素個別指定(左上) */
.パーツ名 span.tl {
background: URL(../../images/フォルダ名/画像名) left top no-repeat;
}
/* 角丸要素個別指定(右上) */
.パーツ名 span.tr {
background: URL(../../images/フォルダ名/画像名) right -角丸の半径px no-repeat;
}
/* 角丸要素個別指定(左下) */
.パーツ名 span.bl {
background: URL(../../images/フォルダ名/画像名) left -角丸の半径の2倍px no-repeat;
}
/* 角丸要素個別指定(右下) */
.パーツ名 span.br {
background: UURL(../../images/フォルダ名/画像名) right bottom no-repeat;
}
/* 内容部分指定 */
.パーツ名 .inner {
margin: 0px 10px;
}
「パーツ名」「フォルダ名」「画像名」はそれぞれ同じものが入ります。
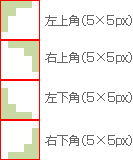
角部分の画像の作成方法(例:半径5pixel)
 |
 |
角部分の背景画像は各角が縦に並んだ1枚の画像を半径の距離分ずらしながら表示させる指定になっています。左の画像では黄緑の部分に色(ボックスの外側の色)が付いておりそれ以外の部分は透明になっているので、ボックス内の背景色指定(bg_gr01など)が透けて表示されます。
現状はIE6が透過PNG形式の表示に対応していないためアンチエイリアスの効いていないGIF画像を使用しています。(FireFoxやIE7は透過PNGに対応) |
原寸 |
拡大 |